Вывод текста или смайлов в поле textarea торрент
27.07.2016, 01:14

Жанр: Скрипты Для uCoz
Просмотров: 454
Рейтинг Вывод текста или смайлов в поле textarea:
| Можете оставить свой голос отметив одну из звездочек. | Проголосовало: 1 |
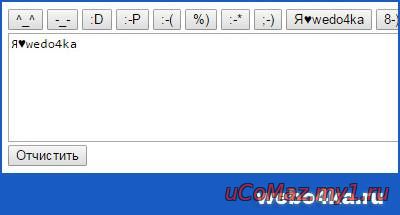
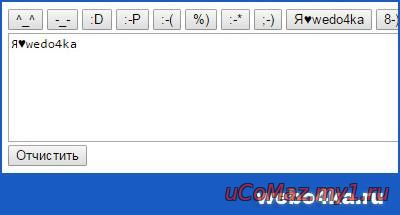
Очередной плагин позволяющий выводить текст или смайлы в любом текстовом поле textarea.
Приступим к установке.
Первое что мы делаем , устанавливаем данный скрипт между тегами
JS-код:
далее устанавливаем устанавливаем кнопку для вывода текста или смайлов в поле textarea
вот и все...
Давайте разберем сам скрипт.
для вывода вашей информации в текстовом поле textarea
задаем ему уникальный идентификатор (id)
в нашем случае это text
Пример:
его всегда можно изменить в самом скрипте
var text = document.getElementById('text'),
далее идет сама кнопка которая отвечает за вывод вашей информации (любого текста или смайла)
для того чтоб вывести ваш текст или смайл в поле textarea,
его нужно сначала написать .
За вывод текста или смайла в самой кнопке отвечает данная строчка
value="Привет"
меняется только текст в данной строчке
"Привет"
так же можно задать стили (css) вашей кнопке .
class="smiles"
CSS-код:
Ну вот и все...)
Приступим к установке.
Первое что мы делаем , устанавливаем данный скрипт между тегами
Код
<script>
if ( window.addEventListener ) {
document.addEventListener('DOMContentLoaded',function() {
var text = document.getElementById('text'),
smiles = document.getElementsByClassName('smiles');
if ( smiles) {
for ( var i = 0, l = smiles.length; i < l; i++ ) {
smiles[i].addEventListener( 'click', function( event ) {
if ( text ) {
text.value += this.value;
}
event.stopPropagation()
}, true );
}
}
});
} else if ( window.attachEvent ) { alert ( 'для webo4ka.ru' )};
</script>
if ( window.addEventListener ) {
document.addEventListener('DOMContentLoaded',function() {
var text = document.getElementById('text'),
smiles = document.getElementsByClassName('smiles');
if ( smiles) {
for ( var i = 0, l = smiles.length; i < l; i++ ) {
smiles[i].addEventListener( 'click', function( event ) {
if ( text ) {
text.value += this.value;
}
event.stopPropagation()
}, true );
}
}
});
} else if ( window.attachEvent ) { alert ( 'для webo4ka.ru' )};
</script>
далее устанавливаем устанавливаем кнопку для вывода текста или смайлов в поле textarea
Код
<input class="smiles" type="button" value="Привет"/>
вот и все...
Давайте разберем сам скрипт.
для вывода вашей информации в текстовом поле textarea
задаем ему уникальный идентификатор (id)
в нашем случае это text
Пример:
Код
<textarea id="text" rows="7" name="f3" cols="30" style="width:95%;"></textarea>
его всегда можно изменить в самом скрипте
var text = document.getElementById('text'),
далее идет сама кнопка которая отвечает за вывод вашей информации (любого текста или смайла)
Код
<input class="smiles" type="button" value="Привет"/>
для того чтоб вывести ваш текст или смайл в поле textarea,
его нужно сначала написать .
За вывод текста или смайла в самой кнопке отвечает данная строчка
value="Привет"
меняется только текст в данной строчке
"Привет"
так же можно задать стили (css) вашей кнопке .
class="smiles"
CSS-код:
Код
<style>
ваш стиль...
</style>
ваш стиль...
</style>
Ну вот и все...)
Теги
Рекомендуем посмотреть
Комментариев (0)
Панель навигации
Мы рекомендуем
Обновления сериалов
HDTVRip
Россия
HDTVRip
Россия
HDTVRip
Россия
WEBRip
Россия
HDTVRip
Россия
Топ игры
Комментируют
Сталкер The Exception (2024)
где ссылка?
Need for Speed™ Most Wanted Remake (2024) PC
как скачать?
[PS4] Marvel's Guardians of the Galaxy
хорошая игра
Светлый шаблон MOVIEWEB для uCoz
Пойдёт.
Красивый шаблон BROWSER для uCoz
Ничё такой .







![[PS4] Terminator 2D: NO FATE (CUSA51101) [1.02]](http://ucomaz.my1.ru/_ld/5/570.jpg)
![[PS4] Plants vs. Zombies: Replanted [US|ENG]](http://ucomaz.my1.ru/_ld/5/571.webp)