uAlert - новая система уведомлений торрент
13.07.2016, 18:26

Жанр: Скрипты Для uCoz
Просмотров: 305
Рейтинг uAlert - новая система уведомлений:
| Можете оставить свой голос отметив одну из звездочек. | Проголосовало: 0 |
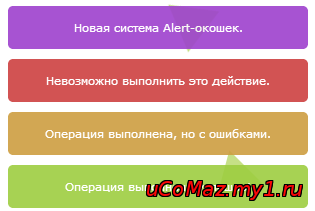
Новая система уведомлений для вашего сайта. Мы не стали заморачиваться по поводу написания богатого функционала и написали только основные функции. Всего создано 6 окошек разных цветов под разные ситуации, при желании вы можете добавить еще сколько угодно цветов и стилизовать каждое окошко по-своему. Стандартное окошко при клике по нему закрывается, но вы можете добавить свою функцию при клике.
Установка скрипта:
1. В нижнюю часть сайта вставляем скрипт:
2. В CSS (Таблица стилей) вставляем стили:
Установка завершена!
Функция вызова уведомления
Функция закрытия уведомления
Здесь все просто:
Где id - ID уведомления.
Функция настройки окошка
.
Пример кода
Всё!
Установка скрипта:
1. В нижнюю часть сайта вставляем скрипт:
Код
<script type="text/javascript">$.getScript('http://webo4ka.ru/Ucoz7/ualert_1.0.js');</script>
2. В CSS (Таблица стилей) вставляем стили:
Код
#ualert_cont {position:fixed;bottom:15px;right:15px;width:300px;}
.ualert {cursor:pointer;opacity:0;color:#fff;margin:10px 0;border-radius:5px;font:11px Verdana,sans-serif;padding:15px}
.ualert.red {background:#cd4040;}
.ualert.green {background:#9dcd40;}
.ualert.blue {background:#409dcd;}
.ualert.violet {background:#9d40cd;}
.ualert.yellow {background:#cd9d40;}
.ualert.black {background:#262626;}
.ualert {cursor:pointer;opacity:0;color:#fff;margin:10px 0;border-radius:5px;font:11px Verdana,sans-serif;padding:15px}
.ualert.red {background:#cd4040;}
.ualert.green {background:#9dcd40;}
.ualert.blue {background:#409dcd;}
.ualert.violet {background:#9d40cd;}
.ualert.yellow {background:#cd9d40;}
.ualert.black {background:#262626;}
Установка завершена!
Функция вызова уведомления
Код
uAlert.open(id,color,html,time,obj);
Код
id string - ID уведомления. На случай, если вы создадите несколько окошек с одинаковым ID, мы добавили к нему случайное числовое значение.
color string - цвет уведомления. Значение добавляется в качестве второго класса к элементу с классом "ualert". В CSS вы можете добавить любые стили к окошку определенного цвета и по желанию добавить еще окошки.
html string - текст уведомления. Допускается использование HTML.
time int - время "жизни" уведомления в миллисекундах. Укажите 0, если хотите, чтобы уведомление не исчезало.
obj object - дополнительные настройки окна. Пока что реализовано только событие клика по окошку (onclick string), при его указании это событие заменит закрытие окошка по клику. Значение "onclick" вставляется в атрибут "onclick", поэтому функция записывается в string-виде.
color string - цвет уведомления. Значение добавляется в качестве второго класса к элементу с классом "ualert". В CSS вы можете добавить любые стили к окошку определенного цвета и по желанию добавить еще окошки.
html string - текст уведомления. Допускается использование HTML.
time int - время "жизни" уведомления в миллисекундах. Укажите 0, если хотите, чтобы уведомление не исчезало.
obj object - дополнительные настройки окна. Пока что реализовано только событие клика по окошку (onclick string), при его указании это событие заменит закрытие окошка по клику. Значение "onclick" вставляется в атрибут "onclick", поэтому функция записывается в string-виде.
Функция закрытия уведомления
Здесь все просто:
Код
uAlert.remove(id);
Где id - ID уведомления.
Функция настройки окошка
Код
uAlert.set(id,obj);
Код
id string - ID уведомления, которое нужно изменить.
obj object - настройки уведомления. Ниже представлены доступные настройки.
color string - цвет уведомления.
html string - содержимое уведомления.
hide int - время "жизни" уведомления
obj object - настройки уведомления. Ниже представлены доступные настройки.
color string - цвет уведомления.
html string - содержимое уведомления.
hide int - время "жизни" уведомления
.
Пример кода
Код
uAlert.open('blDemo','blue','тут текст, типо вебочка.ру',0,{onclick:'alert("Вы нажали на окошко");'});
uAlert.set('blDemo',{color:'red',html:'Ошибка системы. Попробуйте позднее.',hide:3000});
uAlert.close('blDemo');
uAlert.set('blDemo',{color:'red',html:'Ошибка системы. Попробуйте позднее.',hide:3000});
uAlert.close('blDemo');
Всё!
Теги
Рекомендуем посмотреть
Комментариев (0)
Панель навигации
Мы рекомендуем
Обновления сериалов
HDTVRip
Россия
HDTVRip
Россия
HDTVRip
Россия
WEBRip
Россия
HDTVRip
Россия
Топ игры
Комментируют
Сталкер The Exception (2024)
где ссылка?
Need for Speed™ Most Wanted Remake (2024) PC
как скачать?
[PS4] Marvel's Guardians of the Galaxy
хорошая игра
Светлый шаблон MOVIEWEB для uCoz
Пойдёт.
Красивый шаблон BROWSER для uCoz
Ничё такой .
![[PS4] Lies of P](http://ucomaz.my1.ru/_ld/3/319.jpg)
![[PS4] Jujutsu Kaisen: Cursed Clash - Ultimate Edition [1.01] 2024](http://ucomaz.my1.ru/_ld/4/422.png)


![Раненое сердце [01-04 из 04] (2016)](http://ucomaz.my1.ru/_ld/1/113.jpg)
![[PS4] Resident Evil 2 Remake (2019) [1.07] [RePack]](http://ucomaz.my1.ru/_ld/5/574.webp)
![[PS4] Resident Evil Village Gold Edition [EUR/RUSSOUND/Русская озвучка]](http://ucomaz.my1.ru/_ld/5/576.jpg)
![[PS4] Resident Evil 3 [US/RUSSOUND/Русская озвучка]](http://ucomaz.my1.ru/_ld/5/575.jpg)