Стильный вид комментариев DLE для uCoz торрент
12.07.2016, 02:58

Жанр: Скрипты Для uCoz
Просмотров: 338
Рейтинг Стильный вид комментариев DLE для uCoz:
| Можете оставить свой голос отметив одну из звездочек. | Проголосовало: 0 |
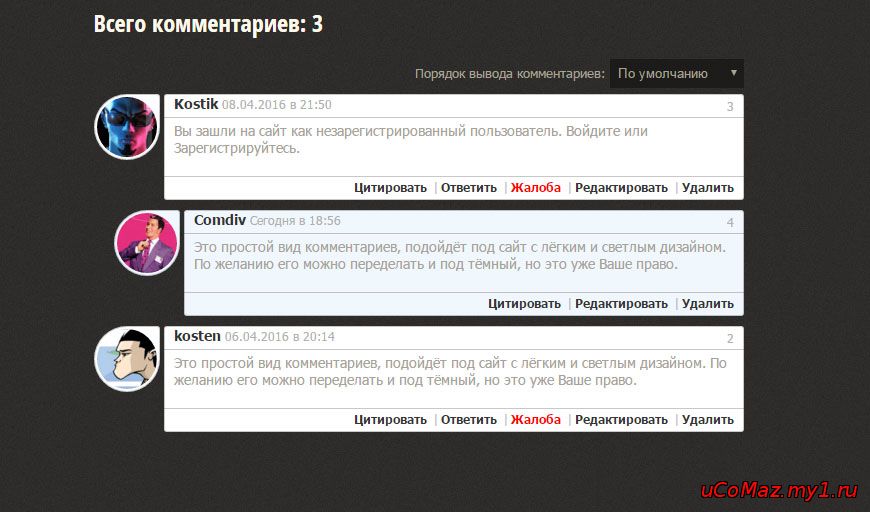
Стильный вид комментариев DLE для uCoz
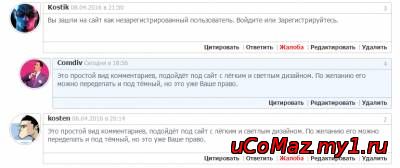
Простой и в тоже время приятно смотрится вид комментариев, который стоит на DLE, но теперь вы можете его установить на конструктор uCoz. Интересно сделано место под изображение пользователя, если кто зарегистрировался по социальным закладкам, для этого прописаны операторы на no avatar, который будет появляться. Посмотрел его на темном дизайн и на светлом, что можете сравнить, главное вы в стилях под другой оттенок фона можете настроить. Что по панели администратора, то она как видим не от системы, но очень удобная.
Установка:
CSS:
И теперь остается убрать старый скрипт вид комментариев в панели и поставить этот, и сохранить.
Здесь только одна ссылка, но ава и больше нет, все стили и оттенки делаем и подгоняем CSS.
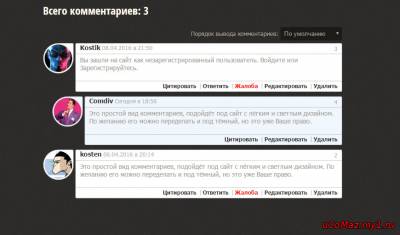
Смотрим как на белом фоне будет.

Вот и вся установка, безусловно поменяется у вас обозрение на комментарий, так как эти смотрятся оригинально.
Простой и в тоже время приятно смотрится вид комментариев, который стоит на DLE, но теперь вы можете его установить на конструктор uCoz. Интересно сделано место под изображение пользователя, если кто зарегистрировался по социальным закладкам, для этого прописаны операторы на no avatar, который будет появляться. Посмотрел его на темном дизайн и на светлом, что можете сравнить, главное вы в стилях под другой оттенок фона можете настроить. Что по панели администратора, то она как видим не от системы, но очень удобная.
Установка:
CSS:
Код
.ucomm_block {font-family: 'Open Sans', Tahoma, sans-serif; font-size: 14px;} /* Можете убрать, если используете другой шрифт и размер шрифта. */
.ucomm_block.me .ava, .ucomm_block.me .mess_cont {background: #f0f7fe;}
.ucomm_block {display: table; width: 100%; padding: 5px 0;}
.ucomm_block .left, .ucomm_block .right {display: table-cell; vertical-align: top;}
.ucomm_block .left {width: 70px; text-align: center;}
.ucomm_block .right {width: calc(100% - 70px);}
.ucomm_block .ava {width: 60px; height: 60px; overflow: hidden; background: #fff; box-shadow: 0 0 0 1px rgba(32,32,32,.25) inset; padding: 3px; border-radius: 50% 3px 50% 50%;}
.ucomm_block .ava img {width: 60px; height: 60px; border-radius: 50%; object-fit: cover; overflow: hidden;}
.ucomm_block .mess_cont {display: block; width: 100%; background: #fff; box-shadow: 0 0 0 1px rgba(32,32,32,.25) inset; border-radius: 3px;}
.ucomm_block .top, .ucomm_block .middle, .ucomm_block .bottom {width: calc(100% - 20px); padding: 0 10px 3px;}
.ucomm_block .top {height: 20px; line-height: 20px; box-shadow: 0 1px 0 0 rgba(32,32,32,.25);}
.ucomm_block a {color: #343434; text-decoration: none; font-weight: bold;}
.ucomm_block a:hover {color: #343434; text-decoration: underline; opacity: .85;}
.ucomm_block .top span {font-size: 12px; color: #b0b0b0;}
.ucomm_block .middle {min-height: 50px; padding: 5px 10px;}
.ucomm_block .message_fix img, .ucomm_block .message_fix iframe {max-width: 100%;}
.ucomm_block .bottom {height: 20px; line-height: 20px; box-shadow: 0 -1px 0 0 rgba(32,32,32,.25); font-size: 12px; text-align: right;}
.ucomm_block .bottom a:nth-of-type(1):before {display: none;}
.ucomm_block .bottom a:before {display: inline-block; content: '|'; color: rgba(32,32,32,.25); margin: 0 1px;}
.ucomm_block.me .ava, .ucomm_block.me .mess_cont {background: #f0f7fe;}
.ucomm_block {display: table; width: 100%; padding: 5px 0;}
.ucomm_block .left, .ucomm_block .right {display: table-cell; vertical-align: top;}
.ucomm_block .left {width: 70px; text-align: center;}
.ucomm_block .right {width: calc(100% - 70px);}
.ucomm_block .ava {width: 60px; height: 60px; overflow: hidden; background: #fff; box-shadow: 0 0 0 1px rgba(32,32,32,.25) inset; padding: 3px; border-radius: 50% 3px 50% 50%;}
.ucomm_block .ava img {width: 60px; height: 60px; border-radius: 50%; object-fit: cover; overflow: hidden;}
.ucomm_block .mess_cont {display: block; width: 100%; background: #fff; box-shadow: 0 0 0 1px rgba(32,32,32,.25) inset; border-radius: 3px;}
.ucomm_block .top, .ucomm_block .middle, .ucomm_block .bottom {width: calc(100% - 20px); padding: 0 10px 3px;}
.ucomm_block .top {height: 20px; line-height: 20px; box-shadow: 0 1px 0 0 rgba(32,32,32,.25);}
.ucomm_block a {color: #343434; text-decoration: none; font-weight: bold;}
.ucomm_block a:hover {color: #343434; text-decoration: underline; opacity: .85;}
.ucomm_block .top span {font-size: 12px; color: #b0b0b0;}
.ucomm_block .middle {min-height: 50px; padding: 5px 10px;}
.ucomm_block .message_fix img, .ucomm_block .message_fix iframe {max-width: 100%;}
.ucomm_block .bottom {height: 20px; line-height: 20px; box-shadow: 0 -1px 0 0 rgba(32,32,32,.25); font-size: 12px; text-align: right;}
.ucomm_block .bottom a:nth-of-type(1):before {display: none;}
.ucomm_block .bottom a:before {display: inline-block; content: '|'; color: rgba(32,32,32,.25); margin: 0 1px;}
И теперь остается убрать старый скрипт вид комментариев в панели и поставить этот, и сохранить.
Код
<div class="ucomm_block<?if($IS_OWN$)?> me<?endif?>">
<div class="left">
<div class="ava ug"><img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg<?endif?>" alt="<?if($USERNAME$)?>$USERNAME$<?else?>$NAME$<?endif?>"></div>
</div>
<div class="right">
<div class="mess_cont">
<div class="top"><span style="float:right;margin-top:2px">$NUMBER$</span><a href="$PROFILE_URL$"><?if($USERNAME$)?>$USERNAME$<?else?>$NAME$<?endif?></a> <span>$DATE$ в $TIME$</span></div>
<div class="middle message_fix">$MESSAGE$</div>
<?ifnot($CUR_GROUP_ID$=999 || $CUR_GROUP_ID$='255')?><div class="bottom">
<?if($CUR_USER_ID$ > 0)?><a href="javascript:chitata('$USERNAME$',selection);" onmouseover="wQuote()">Цитировать</a><?endif?>
<?if($ANSWER_URL$)?><a href="$ANSWER_URL$">Ответить</a><?endif?>
<?if($CUR_USER_ID$ > 0)?><?if($IS_OWN$ = 0)?><a href="/index/14-1-0-1" style="color:red;">Жалоба</a><?endif?><?endif?>
<?if($MODER_PANEL$)?>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('Ie',' ',-600,-200,{autosize:1,closeonesc:1,resize:0},{url:'/index/37-$ID$'});return false;" id="wEDIT$NUMBER$" style="display:none;">Редактировать</a>
<a href="javascript://" rel="nofollow" onclick="del_item($ID$); return false;" id="wDELETE$NUMBER$" style="display:none;">Удалить</a>
<div style="display:none;" id="wMODER$NUMBER$">$MODER_PANEL$</div>
<?endif?>
</div><?endif?>
</div>
</div>
</div>
<script>
if($('#wMODER$NUMBER$').text().indexOf('IP address')!=-1) {$('#wIP$NUMBER$').show();}
if($('#wMODER$NUMBER$').text().indexOf('Редактировать')!=-1) {$('#wEDIT$NUMBER$').show();}
if($('#wMODER$NUMBER$').text().indexOf('Удалить')!=-1) {$('#wDELETE$NUMBER$').show();}
function del_item(id) {if(confirm('Вы подтверждаете удаление?')) {$.get('/index/14-0-0-1', function (ssid) {_uPostForm('',{type:'POST', data:{a:'38', s:id, ssid:$('input[name="ssid"]', ssid).val()}, url:'/index/'}); _uWnd.alert('<b style="color:green">Комментарий удален!</b>','', {w:222,h:77,tm:5555});});}} function chitata(qname,text){if (text!=""){ qname=qname.replace(/[\[\]]/g, "|"); parent.window.document.getElementById('message').focus();parent.window.document.getElementById('message').value+=("[quote="+qname+"]"+text+"[/quote]\n");} else {_uWnd.alert('<b style="color:#c82626;">Выделите текст для цитирования</b>','',{w:222,h:77,tm:5555});}} function paste(text,flag){if ((document.selection)&&(flag)) {document.addform.message.focus();document.addform.document.selection.createRange().text = text;} else document.addform.message.value += text;}
function wQuote() {if (window.getSelection){selection = window.getSelection().toString();}else if (document.getSelection) {selection = document.getSelection();}else {selection = document.selection.createRange().text;}}
</script>
<div class="left">
<div class="ava ug"><img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg<?endif?>" alt="<?if($USERNAME$)?>$USERNAME$<?else?>$NAME$<?endif?>"></div>
</div>
<div class="right">
<div class="mess_cont">
<div class="top"><span style="float:right;margin-top:2px">$NUMBER$</span><a href="$PROFILE_URL$"><?if($USERNAME$)?>$USERNAME$<?else?>$NAME$<?endif?></a> <span>$DATE$ в $TIME$</span></div>
<div class="middle message_fix">$MESSAGE$</div>
<?ifnot($CUR_GROUP_ID$=999 || $CUR_GROUP_ID$='255')?><div class="bottom">
<?if($CUR_USER_ID$ > 0)?><a href="javascript:chitata('$USERNAME$',selection);" onmouseover="wQuote()">Цитировать</a><?endif?>
<?if($ANSWER_URL$)?><a href="$ANSWER_URL$">Ответить</a><?endif?>
<?if($CUR_USER_ID$ > 0)?><?if($IS_OWN$ = 0)?><a href="/index/14-1-0-1" style="color:red;">Жалоба</a><?endif?><?endif?>
<?if($MODER_PANEL$)?>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('Ie',' ',-600,-200,{autosize:1,closeonesc:1,resize:0},{url:'/index/37-$ID$'});return false;" id="wEDIT$NUMBER$" style="display:none;">Редактировать</a>
<a href="javascript://" rel="nofollow" onclick="del_item($ID$); return false;" id="wDELETE$NUMBER$" style="display:none;">Удалить</a>
<div style="display:none;" id="wMODER$NUMBER$">$MODER_PANEL$</div>
<?endif?>
</div><?endif?>
</div>
</div>
</div>
<script>
if($('#wMODER$NUMBER$').text().indexOf('IP address')!=-1) {$('#wIP$NUMBER$').show();}
if($('#wMODER$NUMBER$').text().indexOf('Редактировать')!=-1) {$('#wEDIT$NUMBER$').show();}
if($('#wMODER$NUMBER$').text().indexOf('Удалить')!=-1) {$('#wDELETE$NUMBER$').show();}
function del_item(id) {if(confirm('Вы подтверждаете удаление?')) {$.get('/index/14-0-0-1', function (ssid) {_uPostForm('',{type:'POST', data:{a:'38', s:id, ssid:$('input[name="ssid"]', ssid).val()}, url:'/index/'}); _uWnd.alert('<b style="color:green">Комментарий удален!</b>','', {w:222,h:77,tm:5555});});}} function chitata(qname,text){if (text!=""){ qname=qname.replace(/[\[\]]/g, "|"); parent.window.document.getElementById('message').focus();parent.window.document.getElementById('message').value+=("[quote="+qname+"]"+text+"[/quote]\n");} else {_uWnd.alert('<b style="color:#c82626;">Выделите текст для цитирования</b>','',{w:222,h:77,tm:5555});}} function paste(text,flag){if ((document.selection)&&(flag)) {document.addform.message.focus();document.addform.document.selection.createRange().text = text;} else document.addform.message.value += text;}
function wQuote() {if (window.getSelection){selection = window.getSelection().toString();}else if (document.getSelection) {selection = document.getSelection();}else {selection = document.selection.createRange().text;}}
</script>
Здесь только одна ссылка, но ава и больше нет, все стили и оттенки делаем и подгоняем CSS.
Смотрим как на белом фоне будет.

Вот и вся установка, безусловно поменяется у вас обозрение на комментарий, так как эти смотрятся оригинально.
Теги
Рекомендуем посмотреть
Комментариев (0)
Панель навигации
Мы рекомендуем
Обновления сериалов
HDTVRip
Россия
HDTVRip
Россия
HDTVRip
Россия
WEBRip
Россия
HDTVRip
Россия
Топ игры
![[PS4] Resident Evil 7: Biohazard [PS VR][EUR/RUS/Русская озвучка]](http://ucomaz.my1.ru/_ld/5/579.webp)
[PS4] Resident Evil 7: Biohazard [PS VR][EUR/RUS/Русская озвучка]
![[PS4] Resident Evil 2 Remake (2019) [1.07] [RePack]](http://ucomaz.my1.ru/_ld/5/574.webp)
[PS4] Resident Evil 2 Remake (2019) [1.07] [RePack]
![[PS4] Call of Duty: Black Ops III (3) v.1.33 + 6 DLC [EUR] [Multi+RUS] (2015)](http://ucomaz.my1.ru/_ld/5/580.webp)
[PS4] Call of Duty: Black Ops III (3) v.1.33 + 6 DLC [EUR] [Multi+RUS] (2015)
![[PS4] Teenage Mutant Ninja Turtles: Shredder's Revenge [EUR|RUS]](http://ucomaz.my1.ru/_ld/5/584.jpg)
[PS4] Teenage Mutant Ninja Turtles: Shredder's Revenge [EUR|RUS]
![[PS4] Resident Evil 3 [US/RUSSOUND/Русская озвучка]](http://ucomaz.my1.ru/_ld/5/575.jpg)
[PS4] Resident Evil 3 [US/RUSSOUND/Русская озвучка]
Комментируют
Сталкер The Exception (2024)
где ссылка?
Need for Speed™ Most Wanted Remake (2024) PC
как скачать?
[PS4] Marvel's Guardians of the Galaxy
хорошая игра
Светлый шаблон MOVIEWEB для uCoz
Пойдёт.
Красивый шаблон BROWSER для uCoz
Ничё такой .




![[PS4] Alisa - Developer's Cut (2024) [1.01]](http://ucomaz.my1.ru/_ld/4/447.jpg)