Модер кнопки для комментариев для uCoz как на DLE торрент
18.07.2016, 21:35

Жанр: Скрипты Для uCoz
Просмотров: 319
Рейтинг Модер кнопки для комментариев для uCoz как на DLE:
| Можете оставить свой голос отметив одну из звездочек. | Проголосовало: 0 |
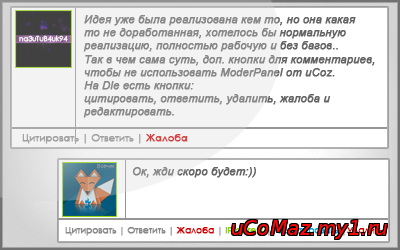
Всем доброго дня. Сегодня мы будем рассматривать пример реализации нестандартных модер кнопок и кнопок цитирования, ответ и жалоба для комментариев. Мы теперь полностью уйдем от старой выдвигающейся модер панели, а будем использовать отдельные ссылки.
В скрипт добавлены следующие кнопки:
- Цитировать
- Ответить
- IP адрес
- Редактировать
- Удалить
- Жалоба
Теперь не будет стандартных косяков, которые встречают пользователи, которые хотят себе добавить на сайт отдельные кнопки а не всю модер панель... Теперь кнопки будут видеть те, кому это разрешено, а не все подряд как это было раньше...
Внешний вид ссылок никак не облагораживался, просто обычные ссылки и всё, но если кто-то захочет использовать красивые картинки, то проблем с этим у вас не возник нит, вы просто вместо текста вставите картинки и все...
Ну а теперь давайте перейдём к установке...
Установка:
Панель управления ---> Управление дизайном ---> Комментарии ---> Вид комментариев
В нужное место вставляем данный код:
на этом всё...
В скрипт добавлены следующие кнопки:
- Ответить
- IP адрес
- Редактировать
- Удалить
- Жалоба
Теперь не будет стандартных косяков, которые встречают пользователи, которые хотят себе добавить на сайт отдельные кнопки а не всю модер панель... Теперь кнопки будут видеть те, кому это разрешено, а не все подряд как это было раньше...
Внешний вид ссылок никак не облагораживался, просто обычные ссылки и всё, но если кто-то захочет использовать красивые картинки, то проблем с этим у вас не возник нит, вы просто вместо текста вставите картинки и все...
Ну а теперь давайте перейдём к установке...
Установка:
Панель управления ---> Управление дизайном ---> Комментарии ---> Вид комментариев
В нужное место вставляем данный код:
Код
<?if($CUR_USER_ID$ > 0)?><a href="javascript:chitata('$USERNAME$',selection);" onmouseover="wQuote()">Цитировать</a><?endif?>
<?if($ANSWER_URL$)?><a href="$ANSWER_URL$">Ответить</a><?endif?>
<?if($CUR_USER_ID$ > 0)?><?if($IS_OWN$ = 0)?><a href="/index/14-1-0-1" style="color:red;">Жалоба</a><?endif?><?endif?>
<?if($MODER_PANEL$)?>
<a href="javascript://" onclick="prompt('IP address','$IP_ADDRESS$');return false;" id="wIP$NUMBER$" style="display:none;">ip адрес</a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('Ie',' ',-600,-200,{autosize:1,closeonesc:1,resize:0},{url:'/index/37-$ID$'});return false;" id="wEDIT$NUMBER$" style="display:none;">Редактировать</a>
<a href="javascript://" rel="nofollow" onclick="del_item($ID$); return false;" id="wDELETE$NUMBER$" style="display:none;">Удалить</a>
<div style="display:none;" id="wMODER$NUMBER$">$MODER_PANEL$</div>
<?endif?>
<script>
if($('#wMODER$NUMBER$').text().indexOf('IP address')!=-1) {$('#wIP$NUMBER$').show();}
if($('#wMODER$NUMBER$').text().indexOf('Редактировать')!=-1) {$('#wEDIT$NUMBER$').show();}
if($('#wMODER$NUMBER$').text().indexOf('Удалить')!=-1) {$('#wDELETE$NUMBER$').show();}
function del_item(id) {if(confirm('Вы подтверждаете удаление?')) {$.get('/index/14-0-0-1', function (ssid) {_uPostForm('',{type:'POST', data:{a:'38', s:id, ssid:$('input[name="ssid"]', ssid).val()}, url:'/index/'}); _uWnd.alert('<b style="color:green">Комментарий удален!</b>','', {w:222,h:77,tm:5555});});}} function chitata(qname,text){if (text!=""){ qname=qname.replace(/[\[\]]/g, "|"); parent.window.document.getElementById('message').focus();parent.window.document.getElementById('message').value+=("[quote="+qname+"]"+text+"[/quote]\n");} else {_uWnd.alert('<b style="color:#c82626;">Выделите текст для цитирования</b>','',{w:222,h:77,tm:5555});}} function paste(text,flag){if ((document.selection)&&(flag)) {document.addform.message.focus();document.addform.document.selection.createRange().text = text;} else document.addform.message.value += text;}
function wQuote() {if (window.getSelection){selection = window.getSelection().toString();}else if (document.getSelection) {selection = document.getSelection();}else {selection = document.selection.createRange().text;}}
<?if($ANSWER_URL$)?><a href="$ANSWER_URL$">Ответить</a><?endif?>
<?if($CUR_USER_ID$ > 0)?><?if($IS_OWN$ = 0)?><a href="/index/14-1-0-1" style="color:red;">Жалоба</a><?endif?><?endif?>
<?if($MODER_PANEL$)?>
<a href="javascript://" onclick="prompt('IP address','$IP_ADDRESS$');return false;" id="wIP$NUMBER$" style="display:none;">ip адрес</a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('Ie',' ',-600,-200,{autosize:1,closeonesc:1,resize:0},{url:'/index/37-$ID$'});return false;" id="wEDIT$NUMBER$" style="display:none;">Редактировать</a>
<a href="javascript://" rel="nofollow" onclick="del_item($ID$); return false;" id="wDELETE$NUMBER$" style="display:none;">Удалить</a>
<div style="display:none;" id="wMODER$NUMBER$">$MODER_PANEL$</div>
<?endif?>
<script>
if($('#wMODER$NUMBER$').text().indexOf('IP address')!=-1) {$('#wIP$NUMBER$').show();}
if($('#wMODER$NUMBER$').text().indexOf('Редактировать')!=-1) {$('#wEDIT$NUMBER$').show();}
if($('#wMODER$NUMBER$').text().indexOf('Удалить')!=-1) {$('#wDELETE$NUMBER$').show();}
function del_item(id) {if(confirm('Вы подтверждаете удаление?')) {$.get('/index/14-0-0-1', function (ssid) {_uPostForm('',{type:'POST', data:{a:'38', s:id, ssid:$('input[name="ssid"]', ssid).val()}, url:'/index/'}); _uWnd.alert('<b style="color:green">Комментарий удален!</b>','', {w:222,h:77,tm:5555});});}} function chitata(qname,text){if (text!=""){ qname=qname.replace(/[\[\]]/g, "|"); parent.window.document.getElementById('message').focus();parent.window.document.getElementById('message').value+=("[quote="+qname+"]"+text+"[/quote]\n");} else {_uWnd.alert('<b style="color:#c82626;">Выделите текст для цитирования</b>','',{w:222,h:77,tm:5555});}} function paste(text,flag){if ((document.selection)&&(flag)) {document.addform.message.focus();document.addform.document.selection.createRange().text = text;} else document.addform.message.value += text;}
function wQuote() {if (window.getSelection){selection = window.getSelection().toString();}else if (document.getSelection) {selection = document.getSelection();}else {selection = document.selection.createRange().text;}}
на этом всё...
Теги
Рекомендуем посмотреть
Комментариев (0)
Панель навигации
Мы рекомендуем
Обновления сериалов
HDTVRip
Россия
HDTVRip
Россия
HDTVRip
Россия
WEBRip
Россия
HDTVRip
Россия
Топ игры
Комментируют
Сталкер The Exception (2024)
где ссылка?
Need for Speed™ Most Wanted Remake (2024) PC
как скачать?
[PS4] Marvel's Guardians of the Galaxy
хорошая игра
Светлый шаблон MOVIEWEB для uCoz
Пойдёт.
Красивый шаблон BROWSER для uCoz
Ничё такой .





![[PS4] Dune 2000 [RUSSOUND]](http://ucomaz.my1.ru/_ld/5/559.jpg)
![[PS4] Battlefield 1 [EUR/RUSSOUND]](http://ucomaz.my1.ru/_ld/5/560.jpg)
![[PS4] Battlefield Hardline (CUSA00633) [1.09]](http://ucomaz.my1.ru/_ld/5/561.webp)