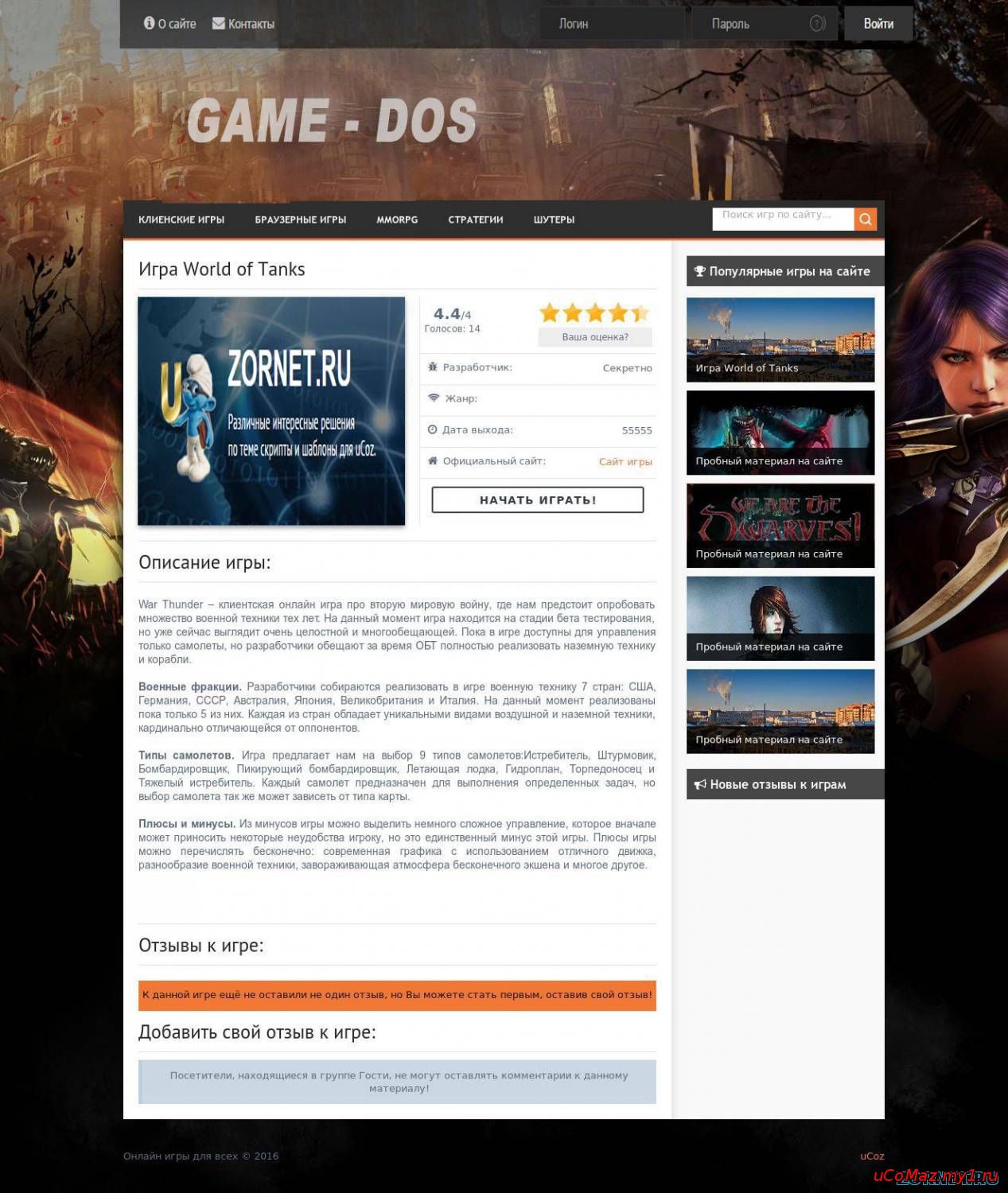
Информационное сообщение как на windows торрент
18.07.2016, 21:38

Жанр: Скрипты Для uCoz
Просмотров: 388
Рейтинг Информационное сообщение как на windows:
| Можете оставить свой голос отметив одну из звездочек. | Проголосовало: 1 |
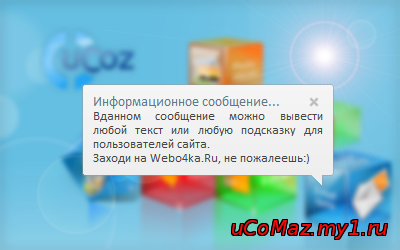
Сегодня выкладываю простенькую подсказку на css (с использованием одной картинки - закрытия).
Подсказка выполнена в светло серых тонах, отображается в правом нижнем углу сайта, с позиционированием т.е. при прокрутке странице она будет двигаться вместе с экраном.
Текст в подсказке можно указать любой, так же можно данную подсказку применить для разных ссылок, баннеров и т.д.
Установка
1) Устанавливаем HTML-код в нижнюю часть сайта:
2) Далее вставляем CSS-код:
3) И не забываем подключить закрытие окна, JS-код:
на этом всё...
Подсказка выполнена в светло серых тонах, отображается в правом нижнем углу сайта, с позиционированием т.е. при прокрутке странице она будет двигаться вместе с экраном.
Текст в подсказке можно указать любой, так же можно данную подсказку применить для разных ссылок, баннеров и т.д.
Установка
1) Устанавливаем HTML-код в нижнюю часть сайта:
Код
<div class="wInformation">
<div class="wClose"></div>
<div class="wTitle">Информационное сообщение...</div>
<div class="wText">Вданном сообщение можно вывести любой текст или любую подсказку для пользователей сайта. <br> Заходи на Webo4ka.Ru, не пожалеешь:)</div>
<div class="wHint"><div class="wFhint"></div></div>
</div>
</div>
<div class="wClose"></div>
<div class="wTitle">Информационное сообщение...</div>
<div class="wText">Вданном сообщение можно вывести любой текст или любую подсказку для пользователей сайта. <br> Заходи на Webo4ka.Ru, не пожалеешь:)</div>
<div class="wHint"><div class="wFhint"></div></div>
</div>
</div>
2) Далее вставляем CSS-код:
Код
<style type="text/css">
.wInformation {
background: linear-gradient(to bottom, #f5f5f5 0px, #eee 100%) transparent;
border: 1px solid #999;
border-radius: 3px;
width: 230px;
padding: 10px;
position: fixed;
bottom: 20px;
right: 190px;
z-index: 2;
font-family: "Calibri", "Tahoma", "Helvetica", sans-serif;
}
.wTitle {
color:#607989;
font-size:14px;
line-height:14px;
}
.wText {
color:#454545;
font-size:12px;
text-align:justify;
}
.wClose {
background-image: url('http://www.iconsearch.ru/uploads/icons/minimal/24x24/gtk-close.png');
background-size: 100% 100%;
width: 18px;
height: 18px;
position: absolute;
right: 10px;
top: 8px;
opacity: 0.5;
}
.wClose:hover {
opacity: 1.0;
cursor: pointer;
}
.wHint {
border-left: 13px solid transparent;
border-top: 13px solid #999;
width: 0px;
height: 0px;
position: absolute;
right: 10px;
bottom: -13px;
z-index:2;
}
.wFhint {
border-left: 11px solid transparent;
border-top: 11px solid #eee;
width: 0px;
height: 0px;
position: absolute;
right: 1px;
top: -13px;
z-index:2;
}
</style>
.wInformation {
background: linear-gradient(to bottom, #f5f5f5 0px, #eee 100%) transparent;
border: 1px solid #999;
border-radius: 3px;
width: 230px;
padding: 10px;
position: fixed;
bottom: 20px;
right: 190px;
z-index: 2;
font-family: "Calibri", "Tahoma", "Helvetica", sans-serif;
}
.wTitle {
color:#607989;
font-size:14px;
line-height:14px;
}
.wText {
color:#454545;
font-size:12px;
text-align:justify;
}
.wClose {
background-image: url('http://www.iconsearch.ru/uploads/icons/minimal/24x24/gtk-close.png');
background-size: 100% 100%;
width: 18px;
height: 18px;
position: absolute;
right: 10px;
top: 8px;
opacity: 0.5;
}
.wClose:hover {
opacity: 1.0;
cursor: pointer;
}
.wHint {
border-left: 13px solid transparent;
border-top: 13px solid #999;
width: 0px;
height: 0px;
position: absolute;
right: 10px;
bottom: -13px;
z-index:2;
}
.wFhint {
border-left: 11px solid transparent;
border-top: 11px solid #eee;
width: 0px;
height: 0px;
position: absolute;
right: 1px;
top: -13px;
z-index:2;
}
</style>
3) И не забываем подключить закрытие окна, JS-код:
Код
<script>$('.wClose').click(function(){$('.wInformation').fadeOut(1000);});</script>
на этом всё...
Теги
Рекомендуем посмотреть
Комментариев (0)
Панель навигации
Мы рекомендуем
Обновления сериалов
HDTVRip
Россия
HDTVRip
Россия
HDTVRip
Россия
WEBRip
Россия
HDTVRip
Россия
Топ игры
![[PS4] Resident Evil 2 Remake (2019) [1.07] [RePack]](http://ucomaz.my1.ru/_ld/5/574.webp)
[PS4] Resident Evil 2 Remake (2019) [1.07] [RePack]
![[PS4] Resident Evil Village Gold Edition [EUR/RUSSOUND/Русская озвучка]](http://ucomaz.my1.ru/_ld/5/576.jpg)
[PS4] Resident Evil Village Gold Edition [EUR/RUSSOUND/Русская озвучка]
![[PS4] Resident Evil 3 [US/RUSSOUND/Русская озвучка]](http://ucomaz.my1.ru/_ld/5/575.jpg)
[PS4] Resident Evil 3 [US/RUSSOUND/Русская озвучка]
![[PS4] Resident Evil 9, Requiem Gold Edition [EUR/RUSSOUND/Русская озвучка]](http://ucomaz.my1.ru/_ld/5/577.jpg)
[PS4] Resident Evil 9, Requiem Gold Edition [EUR/RUSSOUND/Русская озвучка]
![[PS4] Resident Evil 7: Biohazard [PS VR][EUR/RUS/Русская озвучка]](http://ucomaz.my1.ru/_ld/5/579.webp)
[PS4] Resident Evil 7: Biohazard [PS VR][EUR/RUS/Русская озвучка]
Комментируют
Сталкер The Exception (2024)
где ссылка?
Need for Speed™ Most Wanted Remake (2024) PC
как скачать?
[PS4] Marvel's Guardians of the Galaxy
хорошая игра
Светлый шаблон MOVIEWEB для uCoz
Пойдёт.
Красивый шаблон BROWSER для uCoz
Ничё такой .
![[PS4] The Smurfs 2 - The Prisoner of the Green Stone](http://ucomaz.my1.ru/_ld/3/374.jpg)
![[PS4] Dishonored 2 [1.05] [Repack]](http://ucomaz.my1.ru/_ld/5/566.jpg)
![[PS4] Tekken 6 (2024) [1.0]](http://ucomaz.my1.ru/_ld/4/497.png)
![[PS4] The Quarry - Deluxe Edition 2024 [EUR/RUSSOUND]](http://ucomaz.my1.ru/_ld/4/449.jpg)