Эффект прозразрочности счётчиков и баннеров при помощи CSS торрент
13.07.2016, 18:39

Жанр: Скрипты Для uCoz
Просмотров: 301
Рейтинг Эффект прозразрочности счётчиков и баннеров при помощи CSS:
| Можете оставить свой голос отметив одну из звездочек. | Проголосовало: 0 |
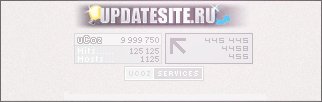
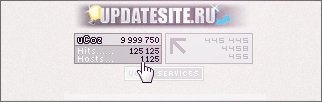
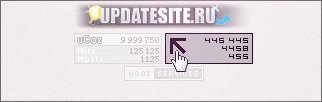
Эффект изменения прозрачности счётчиков и баннеров при помощи CSS при наведении курсора для вашего сайта. Очень красиво смотрится.
1. Вставляете следующий код в конец вашего CSS: (Управление дизайном сайта -> Таблица стилей CSS)
2. Далее вставляем туда, где хотим видеть счётчик или баннер:
или
Вот и всё =)
1. Вставляете следующий код в конец вашего CSS: (Управление дизайном сайта -> Таблица стилей CSS)
Код
.banners_t a img { opacity:0.3; -moz-opacity:0.3; filter:alpha(opacity=40); }
.banners_t a:hover img { opacity:1.0; -moz-opacity:1.0; filter:alpha(opacity=100); }
.banners_t a:hover img { opacity:1.0; -moz-opacity:1.0; filter:alpha(opacity=100); }
2. Далее вставляем туда, где хотим видеть счётчик или баннер:
Код
<span class="banners_t">Тут код баннера или любого элемента</span>
или
Код
<div class="banners_t">Тут код баннера или любого элемента</div>
Вот и всё =)
Теги
Рекомендуем посмотреть
Комментариев (0)
Панель навигации
Мы рекомендуем
Обновления сериалов
HDTVRip
Россия
HDTVRip
Россия
HDTVRip
Россия
WEBRip
Россия
HDTVRip
Россия
Топ игры
Комментируют
Сталкер The Exception (2024)
где ссылка?
Need for Speed™ Most Wanted Remake (2024) PC
как скачать?
[PS4] Marvel's Guardians of the Galaxy
хорошая игра
Светлый шаблон MOVIEWEB для uCoz
Пойдёт.
Красивый шаблон BROWSER для uCoz
Ничё такой .




![[PS4] Syberia - The World Before [EUR/RUSSOUND]](http://ucomaz.my1.ru/_ld/3/378.jpg)
![[PS4] Resident Evil 2 Remake (2019) [1.07] [RePack]](http://ucomaz.my1.ru/_ld/5/574.webp)
![[PS4] Resident Evil 3 [US/RUSSOUND/Русская озвучка]](http://ucomaz.my1.ru/_ld/5/575.jpg)