Адаптация фона сайта с использованием CSS торрент
12.07.2016, 03:00

Жанр: Скрипты Для uCoz
Просмотров: 289
Рейтинг Адаптация фона сайта с использованием CSS:
| Можете оставить свой голос отметив одну из звездочек. | Проголосовало: 0 |
Адаптация фона сайта с использованием CSS
Если адаптировать фон на сайте с помощью стилей CSS, то его функция заключаться будет в том, что просматриваться будет полностью на мониторе и JavaScript здесь не нужен. Так как по статистике на просматривающихся и популярных интернет ресурсах, где фоновое изображение применяется на всю ширину.
Также нужно учитывать по адаптаций детали дизайна, это кнопки или иконки, которые на мобильных устройствах будут отображаться не корректно и для этого предназначены стили которые по размеру будут убирать, и вы можете выстраивать дизайн как вам нужно, а если правильно сказать, для удобства пользователя, который может выйти с мобильных устройств, и там все уже как нужно сформировано.
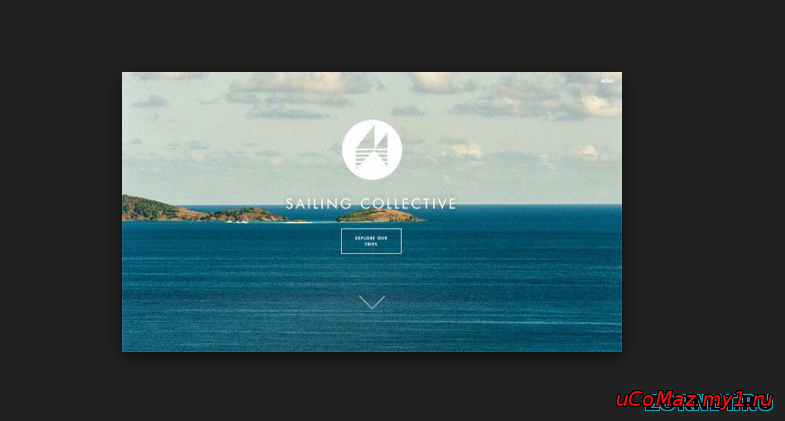
Для начала понадобятся два изображения-фона, первое изображение должно быть как минимум широкоформатным 1920*1080, этим мы добиваемся покрытия всей области просмотра на большинстве широкоформатных мониторов выпускаемых в настоящее время.
Второе изображение будет уменьшенной версией первого фонового изображения, но только для мобильных устройств. Допустим эти изображения будут иметь разрешения 1920*1080 и 768*480.
Второе изображение для уменьшения времени загрузки страницы на маленьких разрешениях экрана, и для этого мы будем использовать медиа запрос, чтобы получить уменьшенную версию фоновой картинки, хотя всё прекрасно работает и без этого.
Чтобы отредактировать фоновые картинки и уменьшить их вес, не буду учить, наверняка у всех есть закладки с такими сервис или умеете работать с фотошоп.
Ну и сам код, исходник скачал с иностранного сайта, но не трудно разобраться хоть комментарии на английском языке, не стал их стирать чтобы понятнее было:
CSS:
Вообщем разобравшись и поменяв ссылки к фонам на свои, можно удалить закомментированные участки кода.
Если адаптировать фон на сайте с помощью стилей CSS, то его функция заключаться будет в том, что просматриваться будет полностью на мониторе и JavaScript здесь не нужен. Так как по статистике на просматривающихся и популярных интернет ресурсах, где фоновое изображение применяется на всю ширину.
Также нужно учитывать по адаптаций детали дизайна, это кнопки или иконки, которые на мобильных устройствах будут отображаться не корректно и для этого предназначены стили которые по размеру будут убирать, и вы можете выстраивать дизайн как вам нужно, а если правильно сказать, для удобства пользователя, который может выйти с мобильных устройств, и там все уже как нужно сформировано.
Для начала понадобятся два изображения-фона, первое изображение должно быть как минимум широкоформатным 1920*1080, этим мы добиваемся покрытия всей области просмотра на большинстве широкоформатных мониторов выпускаемых в настоящее время.
Второе изображение будет уменьшенной версией первого фонового изображения, но только для мобильных устройств. Допустим эти изображения будут иметь разрешения 1920*1080 и 768*480.
Второе изображение для уменьшения времени загрузки страницы на маленьких разрешениях экрана, и для этого мы будем использовать медиа запрос, чтобы получить уменьшенную версию фоновой картинки, хотя всё прекрасно работает и без этого.
Чтобы отредактировать фоновые картинки и уменьшить их вес, не буду учить, наверняка у всех есть закладки с такими сервис или умеете работать с фотошоп.
Ну и сам код, исходник скачал с иностранного сайта, но не трудно разобраться хоть комментарии на английском языке, не стал их стирать чтобы понятнее было:
CSS:
Код
body {
/* Location of the image */
background-image: url(images/background-photo.jpg);
/* Image is centered vertically and horizontally at all times */
background-position: center center;
/* Image doesn't repeat */
background-repeat: no-repeat;
/* Makes the image fixed in the viewport so that it doesn't move when
the content height is greater than the image height */
background-attachment: fixed;
/* This is what makes the background image rescale based on its container's size */
background-size: cover;
/* Pick a solid background color that will be displayed while the background image is loading */
background-color:#464646;
/* SHORTHAND CSS NOTATION
* background: url(background-photo.jpg) center center cover no-repeat fixed;
*/
}
/* For mobile devices */
@media only screen and (max-width: 767px) {
body {
/* The file size of this background image is 93% smaller
* to improve page load speed on mobile internet connections */
background-image: url(images/background-photo-mobile-devices.jpg);
}
}
/* Location of the image */
background-image: url(images/background-photo.jpg);
/* Image is centered vertically and horizontally at all times */
background-position: center center;
/* Image doesn't repeat */
background-repeat: no-repeat;
/* Makes the image fixed in the viewport so that it doesn't move when
the content height is greater than the image height */
background-attachment: fixed;
/* This is what makes the background image rescale based on its container's size */
background-size: cover;
/* Pick a solid background color that will be displayed while the background image is loading */
background-color:#464646;
/* SHORTHAND CSS NOTATION
* background: url(background-photo.jpg) center center cover no-repeat fixed;
*/
}
/* For mobile devices */
@media only screen and (max-width: 767px) {
body {
/* The file size of this background image is 93% smaller
* to improve page load speed on mobile internet connections */
background-image: url(images/background-photo-mobile-devices.jpg);
}
}
Вообщем разобравшись и поменяв ссылки к фонам на свои, можно удалить закомментированные участки кода.
Теги
Рекомендуем посмотреть
Комментариев (0)
Панель навигации
Мы рекомендуем
Обновления сериалов
HDTVRip
Россия
HDTVRip
Россия
HDTVRip
Россия
WEBRip
Россия
HDTVRip
Россия
Топ игры
Комментируют
Сталкер The Exception (2024)
где ссылка?
Need for Speed™ Most Wanted Remake (2024) PC
как скачать?
[PS4] Marvel's Guardians of the Galaxy
хорошая игра
Светлый шаблон MOVIEWEB для uCoz
Пойдёт.
Красивый шаблон BROWSER для uCoz
Ничё такой .




![[PS4] Smurfs Kart [EUR/RUS]](http://ucomaz.my1.ru/_ld/3/386.jpg)

![[PS4] Resident Evil 2 Remake (2019) [1.07] [RePack]](http://ucomaz.my1.ru/_ld/5/574.webp)
![[PS4] Resident Evil 3 [US/RUSSOUND/Русская озвучка]](http://ucomaz.my1.ru/_ld/5/575.jpg)
![[PS4] Resident Evil Village Gold Edition [EUR/RUSSOUND/Русская озвучка]](http://ucomaz.my1.ru/_ld/5/576.jpg)